Postman
Teste todas as requisições da nossa API via Postman.
Postman é um software com a função de testar e desenvolver APIs em uma interface bastante simples e intuitiva. Ele nos permite simular requisições HTTP de forma rápida, armazenando-as para que possamos usá-las posteriormente.
Acesse o Postman
- Acesse o link acima onde disponibilizamos uma collection pública no Postman, contendo todas as requisições da nossa API para serem testadas.
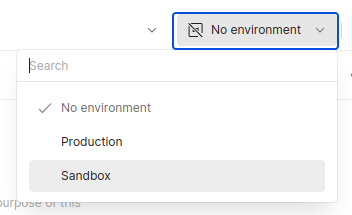
- Após abrir o link basta selecionar o ambiente que você gostaria de testar, disponível no canto direito superior:

Os ambientes de Produção e Sandbox já estão configurados no software.
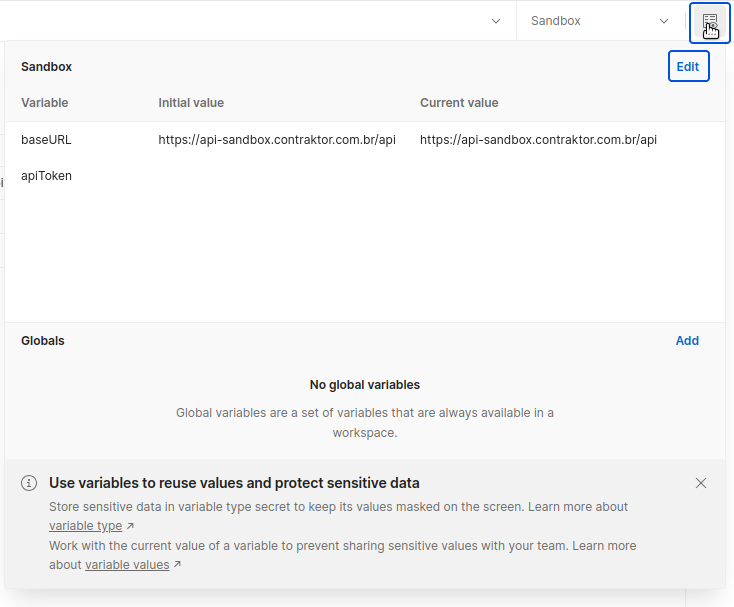
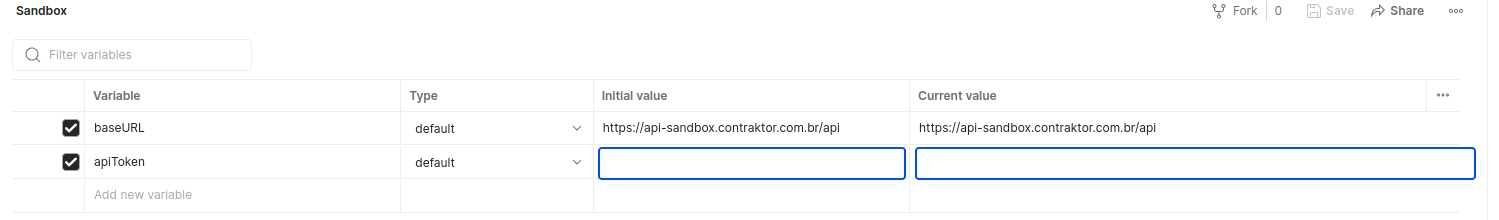
- Após escolher o ambiente de desenvolvimento, no canto superior direito, clique no botão "Environment quick look", logo após clique em "Edit" e preencha o valor de apiToken com a sua chave API para se autenticar.

 📌 Clique na imagem acima para melhor visualização.
📌 Clique na imagem acima para melhor visualização.
🚨 Lembre-se de utilizar o apiToken relacionado ao ambiente que deseja testar as requisições.
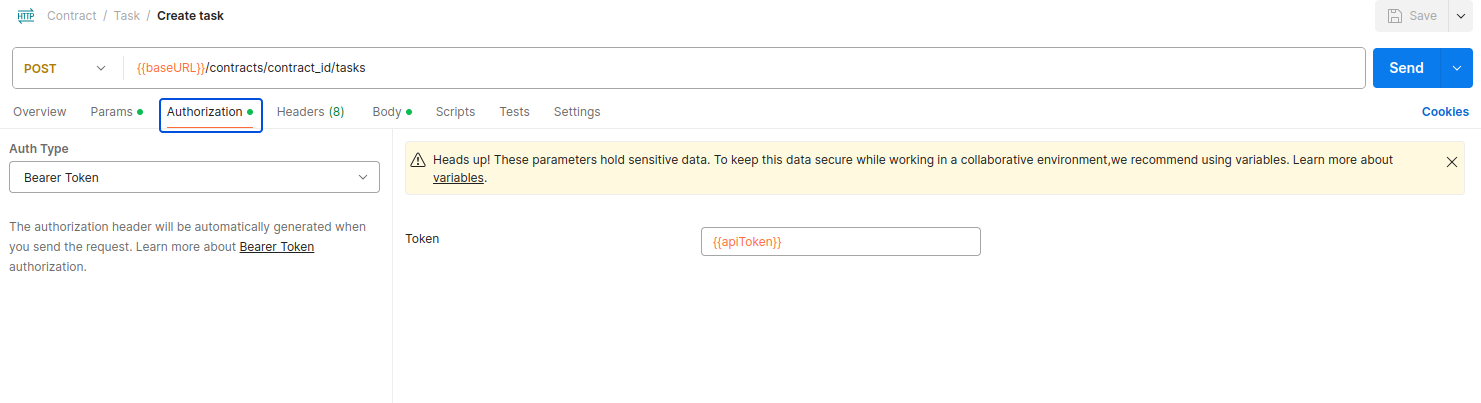
- Todos os endpoints já estão com o header Authorization configurado para receber o valor de
apiTokende forma dinâmica, portanto, após inserir o valor da sua chave api como demonstramos acima, você já estará apto para realizar qualquer requisição dentro do nosso workspace.

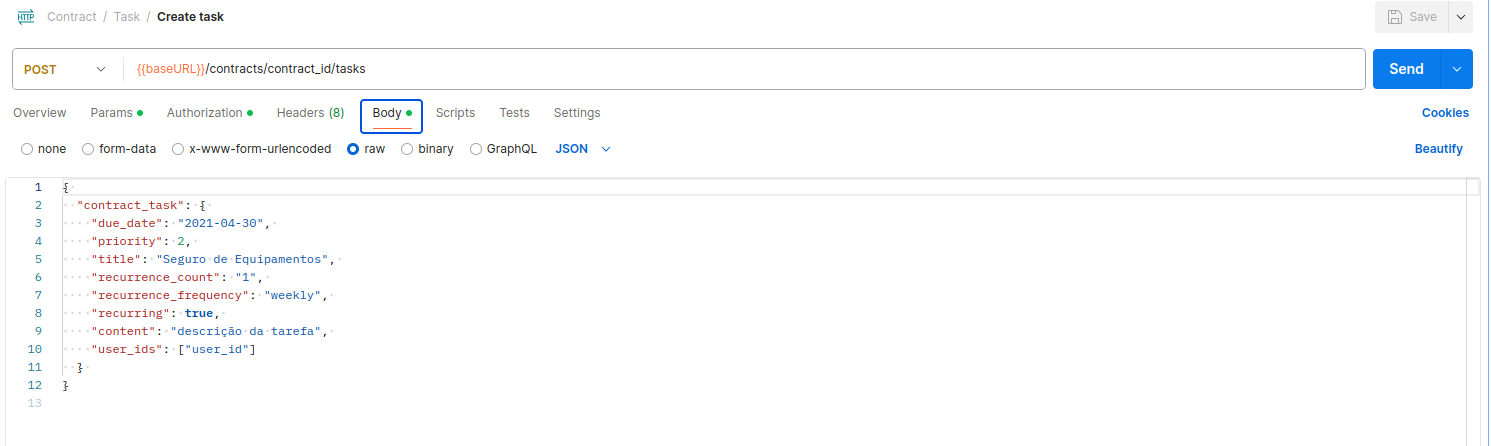
- Na aba Body, é possível verificar o tipo de payload que a requisição precisa receber, assim como seus valores devem ser atribuídos.
 📌 Clique na imagem acima para melhor visualização.
📌 Clique na imagem acima para melhor visualização.
🚨 Lembre-se de atribuir os valores corretos aos parâmetros dinâmicos que a rota possa receber.
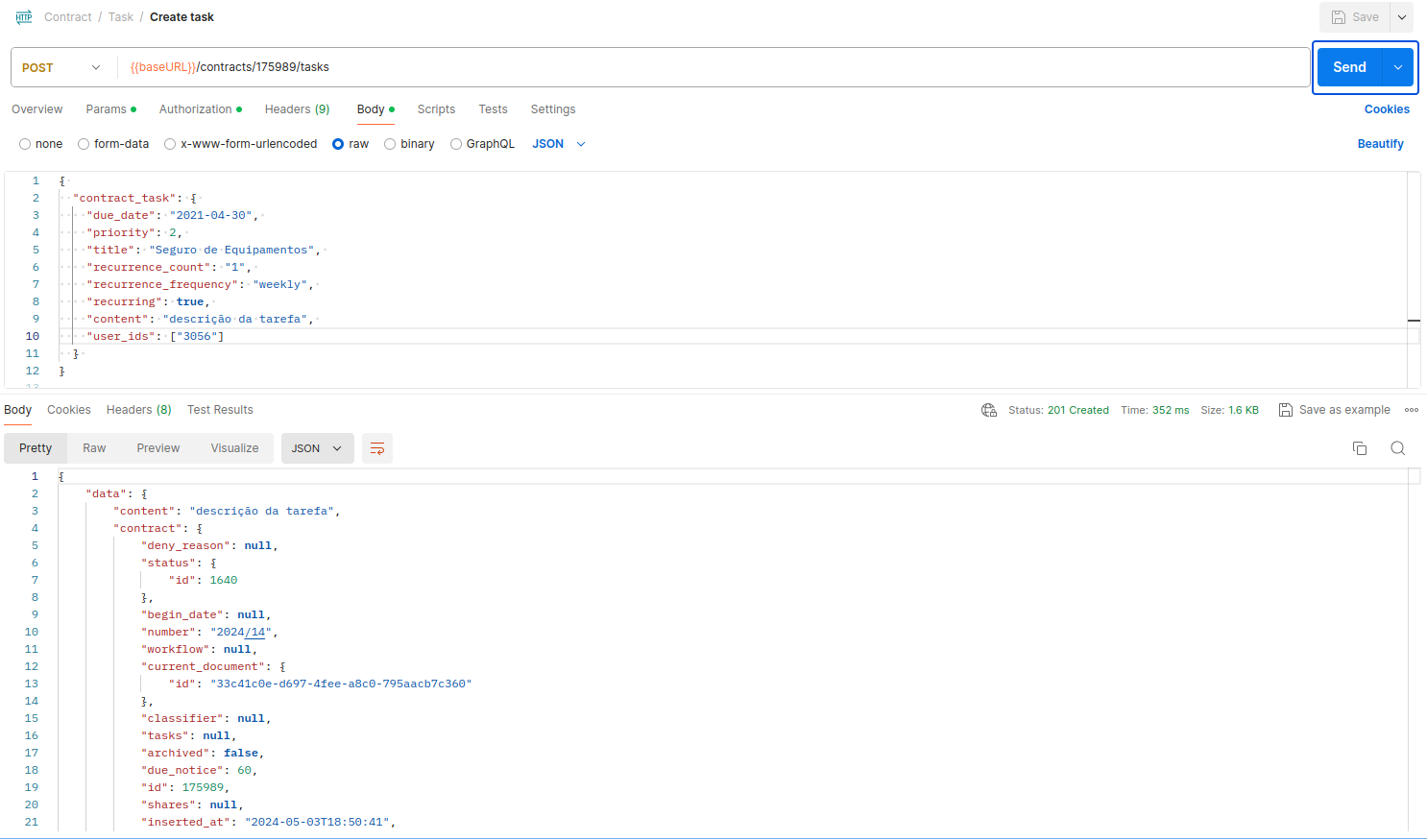
- Após realizar todos os passos acima, a requisição já está pronta para ser realizada:
 📌 Clique na imagem acima para melhor visualização.
📌 Clique na imagem acima para melhor visualização. Updated 8 months ago
